Bug #13331
openMulti Form: Clear Icon misplaced
0%
Files
Related issues
 Updated by Enis Nuredini over 2 years ago
Updated by Enis Nuredini over 2 years ago
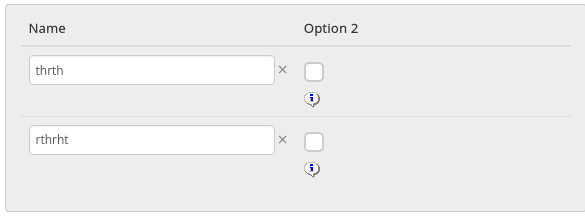
- File Version1.png Version1.png added
- File Version2.png Version2.png added
Version1: Das wäre die optimale Position, die sich bei jeder vertikalen MultiForm Konstellation anpassen würde. Jedoch verhindert 'float:right' das Anklicken der Clear Taste.
Version1 CSS
.qfq-clear-me-multiform-button {
display: block;
margin-top: -28px;
margin-right: 5px;
font-size: 18px;
line-height: 18px;
color: #888;
cursor: pointer;
position: inherit;
float: right;
}
.qfq-clear-me-multiform {
Kein Style, wenn vorhanden entfernen
}

Version2: Gilt nur beim MultiForm(Form im normalem Modus wie bisher gleich)-> Funktioniert so aber jedoch Clear Taste ist neben dem Input Feld positioniert.
Version2 CSS
.qfq-clear-me-multiform-button {
display: block;
width: 4%;
margin-left: 1%;
margin-top: 5px;
font-size: 18px;
line-height: 18px;
color: #888;
cursor: pointer;
position: unset;
float: right;
}
.qfq-clear-me-multiform {
width: 95%;
float: left;
}

 Updated by Carsten Rose about 1 year ago
Updated by Carsten Rose about 1 year ago
- Related to Bug #14636: UI Design: Clear X is over up/down (step) added
 Updated by Carsten Rose about 1 year ago
Updated by Carsten Rose about 1 year ago
- Assignee changed from Carsten Rose to Enis Nuredini
- Target version changed from next3 to 24.11.0
- Prio Planung set to No
- Version 1 ist wie bei den regulaeren Forms - das faende ich besser.
- BItte #14636 beachten.