Bug #13767
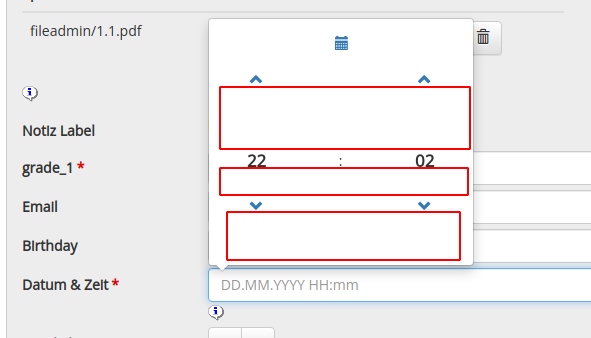
closeddate/time-picker: required shows up/down button orange
0%
Description
Bei required Felder werden die up/down-button orange:

Wenn moeglich bitte fixen
Files
 Updated by Enis Nuredini about 2 years ago
Updated by Enis Nuredini about 2 years ago
- Status changed from ToDo to Feedback
- Assignee changed from Enis Nuredini to Carsten Rose
Lösung bei betroffener CSS Regel im qfq-bs implementiert. Alle nicht vom required Feld betroffenen Buttons im Forms werden nicht mehr markiert, betrifft: Alle Anchor Tags mit leerem href, die von JS Libraries wie datetimepicker nur als Buttons für das triggern von eigenen funktionen vewendet werden.
Zusätzlich wurde spezifisch für die schönere Positionierung der Pfeile im timepicker eine neue CSS Line eingetragen, der die vom Bootstrap.css gegebene Regel überscheibt und die Pfeile entsprechend etwas weiter nach oben verschiebt.
Merge Request gemacht.
 Updated by Carsten Rose almost 2 years ago
Updated by Carsten Rose almost 2 years ago
- File clipboard-202205132156-oaom1.png added
- File clipboard-202205132202-hi6zz.png clipboard-202205132202-hi6zz.png added
- File clipboard-202205132203-pjgvr.png clipboard-202205132203-pjgvr.png added
- Status changed from Feedback to New
- Assignee changed from Carsten Rose to Enis Nuredini
Vielen Danke, das gelb ist nun weg.
Kannst Du die Abstaende noch auf eine asthetische Groesse reduzieren? Der date picker ist angenehm knapp.


 Updated by Carsten Rose almost 2 years ago
Updated by Carsten Rose almost 2 years ago
- File deleted (
clipboard-202205132156-oaom1.png)
 Updated by Carsten Rose almost 2 years ago
Updated by Carsten Rose almost 2 years ago
- Target version changed from 355 to 22.5.0
 Updated by Carsten Rose almost 2 years ago
Updated by Carsten Rose almost 2 years ago
- Target version changed from 22.5.0 to 22.5.feedback-enis
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- Prio Planung set to No
Mit dem neuen Branch ausprobieren, denn bei mir werden die Buttons korrekt angezeigt.
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- Assignee changed from Enis Nuredini to Carsten Rose
 Updated by Enis Nuredini about 1 year ago
Updated by Enis Nuredini about 1 year ago
- Status changed from Feedback to Closed
 Updated by Carsten Rose about 1 year ago
Updated by Carsten Rose about 1 year ago
- Status changed from Closed to Rejected
- Target version deleted (
22.5.feedback-enis)
Ja, sieht bei mir auch gut aus.