Actions
Feature #17481
openBS modal window
Start date:
15.12.2023
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
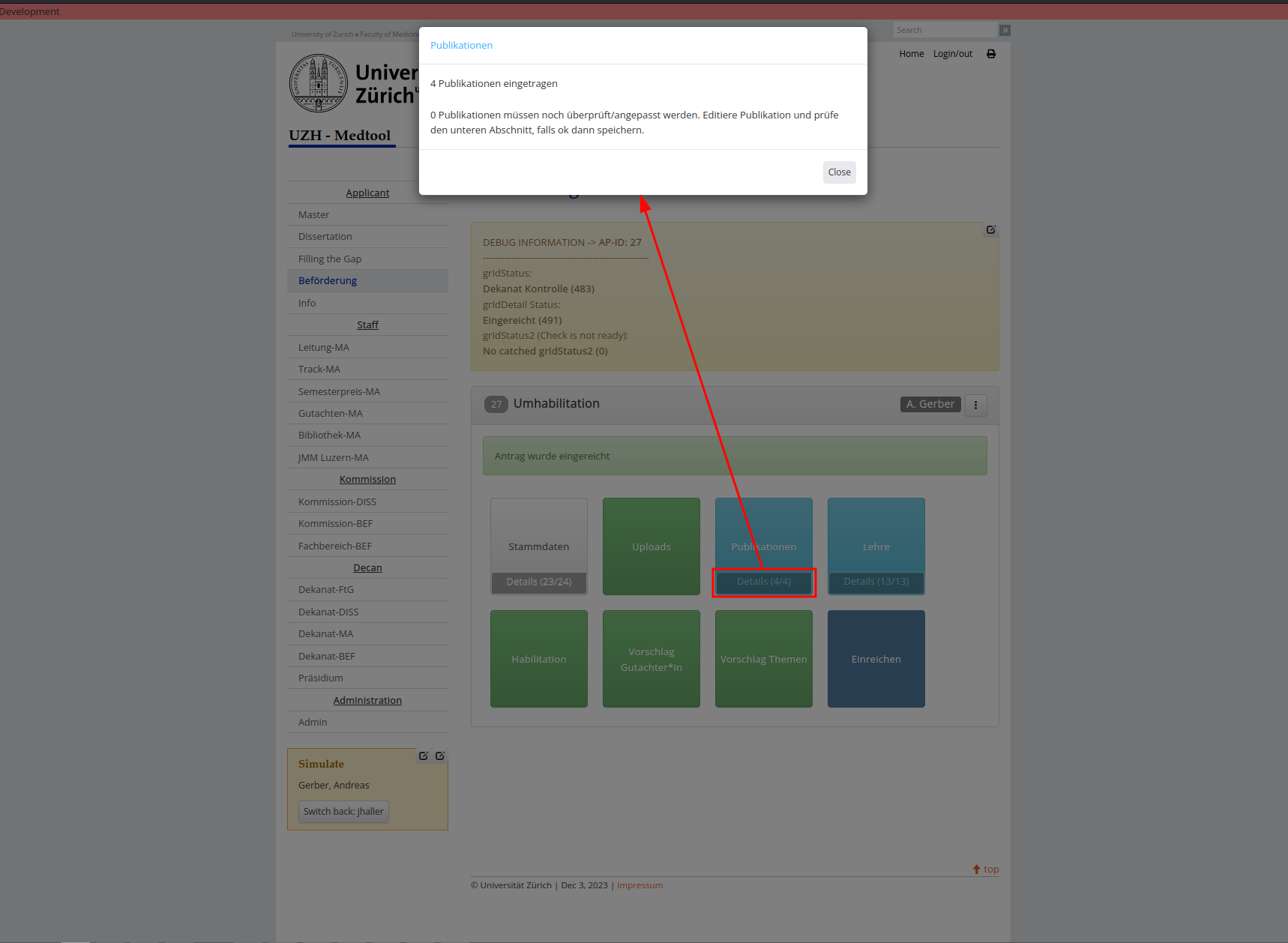
It is often useful to present the user with a modal window (e.g. containing additional information). The following example is based on Bootstrap (BS Modal)

<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="detailsModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="detailsModalLabel">{{pubFormText:RE}}</h5>
</div>
<div class="modal-body">
{{r_countPublications:RE:all}} Publikationen eingetragen <br><br>
({{r_countPublications:R0}} - {{r_countPublicationsNotInEdit:R0}}) Publikationen müssen noch überprüft/angepasst werden. Editiere Publikation und prüfe den unteren Abschnitt, falls ok dann speichern.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<a id="myModalTrigger" data-toggle="modal" data-target="#myModal">Open Modal</a>
It would be nice to include this functionality into QFQ somehow without having to copy/paste this block of code every time.
Files
Actions