Feature #18314
openGenerate customized visual steps
0%
Description
In manchen Tools wird für das Dashboard eine Progress Anzeige für die visuelle Ansicht des aktuellen Stands der Anträge gewünscht.
Dabei sollte das Generieren einer solchen Anzeige einfach möglich sein. Optimal wäre es wenn alle angegebenen notwendigen Schritte angezeigt werden und der aktuelle Stand dieser Schritte.
Es werden fünf mögliche Schritte vorgegeben: None (noch nicht soweit), Pending (aktuell laufend), Changes requested (aktuell laufend, Änderungen angefordert), Completed (grüne Checkbox), Rejected (abgelehnt)
Diese werden anhand von Bootstrap Klassen definiert:
none - none
info - pending
warning - request
danger - rejected
success - completed
Es sollten auch parallel laufende Schritte möglich sein.
Eine mögliche Notation als special column name wäre _timeline .
Vorgegebene states: none, success, info, danger, warning
Wenn kein state angegeben wird, dann wird default genommen.
Optional kann auch ein Pfad für ein Bild (Thumbnail) angegeben werden welches oberhalb des jeweiligen Schrittes angezeigt wird.
Ein Beispiel:
{
sql = SELECT '[<step1number>:<label>:<class>:<thumbnailPath>:<url>, <step2number>:<label>:<class>::<url>[<parallelStep2number>:<label>:<class>], <step3number>:<label>:<class>]' AS _timeline
}
Files
 Updated by Enis Nuredini 4 months ago
Updated by Enis Nuredini 4 months ago
- File mockup_01.png added
- File mockup_02.png mockup_02.png added
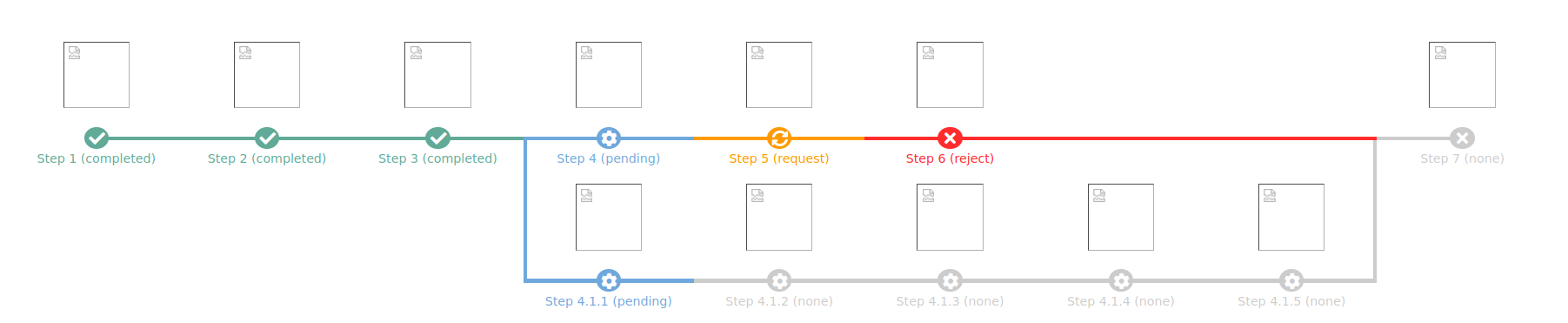
Mockup 1:
Gebaut mit HTML und CSS. Ziel ist es das HTML von QFQ dynamisch bauen zu lassen anhand der _timeline Notation.
Angabe von Bildern sollte optional sein.
 Updated by Enis Nuredini 4 months ago
Updated by Enis Nuredini 4 months ago
- File mockup_03.png mockup_03.png added
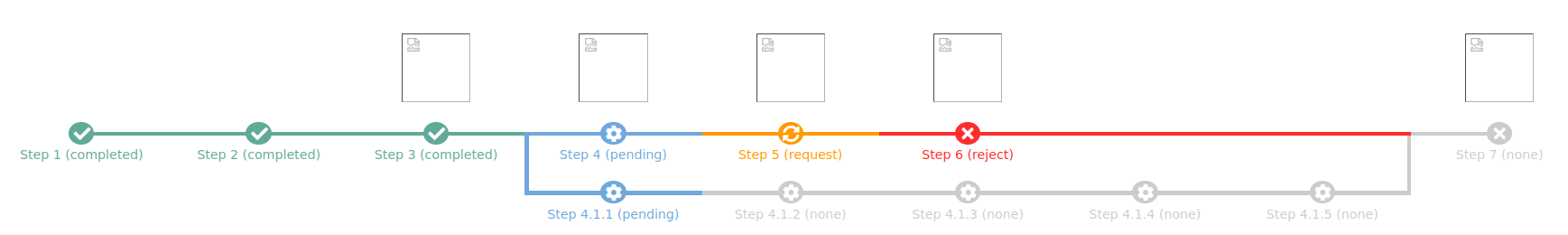
Mockup 03 (mit und ohne img):
 Updated by Enis Nuredini about 1 month ago
Updated by Enis Nuredini about 1 month ago
- Status changed from In Progress to Priorize
 Updated by Enis Nuredini about 1 month ago
Updated by Enis Nuredini about 1 month ago
- Status changed from Priorize to In Progress