Actions
Feature #8204
openPosition 'required mark'
Start date:
15.04.2019
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
labelcolumns=0 oder label=''
Files
 Updated by Carsten Rose over 5 years ago
Updated by Carsten Rose over 5 years ago
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date changed from 26.04.2019 to 03.05.2019
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date changed from 03.05.2019 to 14.05.2019
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date changed from 14.05.2019 to 11.06.2019
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date deleted (
11.06.2019) - Target version changed from 146 to CodingDays2019
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Target version changed from CodingDays2019 to next6
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Status changed from New to In Progress
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
Nach Ruecksprache mit ME: den Stern rechts neben das Input Element!
- Automatisch wenn kein Label angegeben ist oder labelcolumns=0
- Proaktiv durch eine entsprechende FE.parameter.requiredPosition=label-left, label-right, input-left, input-right.
- Diese Option koennte auch fuer das Form gesetzt werden.
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Subject changed from Checkbox: required stern anzeigen, auch wenn kein Label dargestellt wird to Position 'required mark'
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date set to 24.06.2019
- Es gibt neu die 'fe.parameter.requiredPosition=input-left' fuer input, label, note mit left und right.
- Fuer label und note sieht es gut aus.
- Bei input wird der Stern darueber (left) oder darunter (right) angezeigt. Die Sterne sollten auf der gleichen Ebene wie das input element sein.
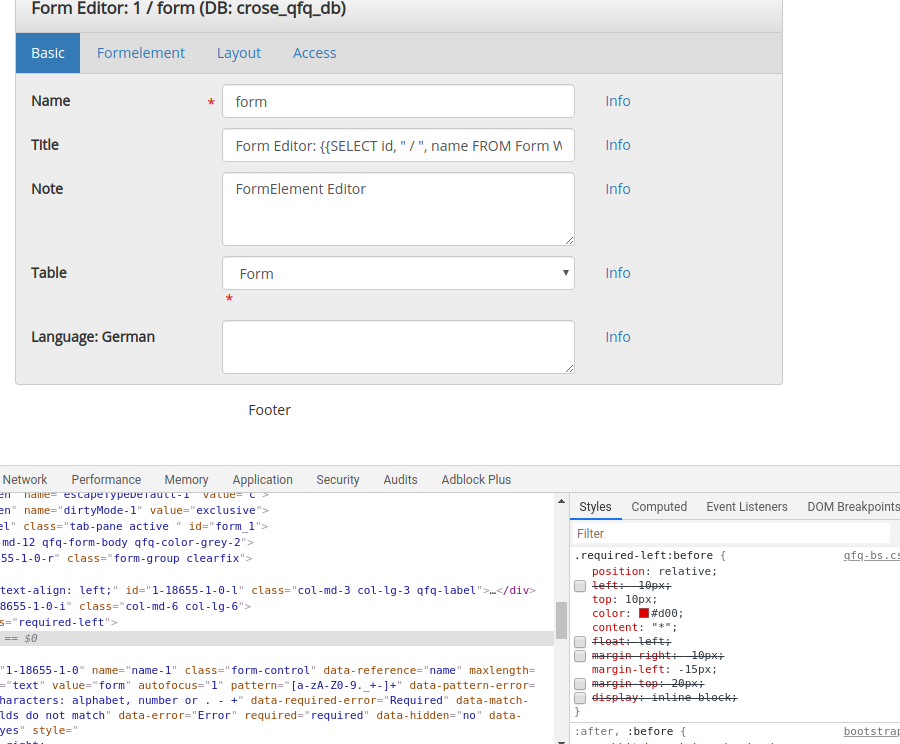
- @BB: koenntest Du unter http://webwork16.math.uzh.ch/crose/qfq/index.php?id=form gleich das erste Form mal anschauen - wie bekommt man die Sterne nach links/rechts?
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date changed from 24.06.2019 to 25.06.2019
- Assignee changed from Carsten Rose to Benjamin Baer
 Updated by Benjamin Baer about 5 years ago
Updated by Benjamin Baer about 5 years ago
- File required.png required.png added
- Status changed from In Progress to Closed
in der klasse hinzufuegen:
position: relative;
top: 10px;
margin-left: -15px;
margin-right entfernen

 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Target version changed from next6 to 19.7.0
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Due date changed from 25.06.2019 to 25.07.2019
- Status changed from Closed to New
- Assignee changed from Benjamin Baer to Carsten Rose
- Target version changed from 19.7.0 to next6
- % Done changed from 100 to 0
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Target version changed from next6 to 19.7.0
 Updated by Carsten Rose about 5 years ago
Updated by Carsten Rose about 5 years ago
- Target version changed from 19.7.0 to 141
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 25.07.2019 to 21.08.2019
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 21.08.2019 to 30.08.2019
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 30.08.2019 to 05.09.2019
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 05.09.2019 to 02.10.2019
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 02.10.2019 to 19.10.2019
 Updated by Carsten Rose almost 5 years ago
Updated by Carsten Rose almost 5 years ago
- Due date changed from 19.10.2019 to 26.10.2019
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Due date changed from 26.10.2019 to 14.01.2020
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Status changed from New to Some day maybe
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Status changed from Some day maybe to New
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Target version changed from 141 to next8
 Updated by Carsten Rose about 3 years ago
Updated by Carsten Rose about 3 years ago
- Target version changed from next8 to next4
 Updated by Carsten Rose about 3 years ago
Updated by Carsten Rose about 3 years ago
- Due date changed from 14.01.2020 to 07.05.2021
 Updated by Carsten Rose about 3 years ago
Updated by Carsten Rose about 3 years ago
- Due date changed from 07.05.2021 to 13.06.2021
 Updated by Carsten Rose about 3 years ago
Updated by Carsten Rose about 3 years ago
- Due date changed from 13.06.2021 to 21.06.2021
 Updated by Carsten Rose over 1 year ago
Updated by Carsten Rose over 1 year ago
- Target version changed from next4 to Check if 'high' is still necessary
 Updated by Pascal Rössler over 1 year ago
Updated by Pascal Rössler over 1 year ago
- Status changed from Priorize to In Progress
- Assignee changed from Carsten Rose to Pascal Rössler
- Prio Planung set to No
 Updated by Pascal Rössler over 1 year ago
Updated by Pascal Rössler over 1 year ago
- Status changed from In Progress to ToDo
 Updated by Pascal Rössler over 1 year ago
Updated by Pascal Rössler over 1 year ago
- Assignee changed from Pascal Rössler to Support: Web
Actions