Feature #9528
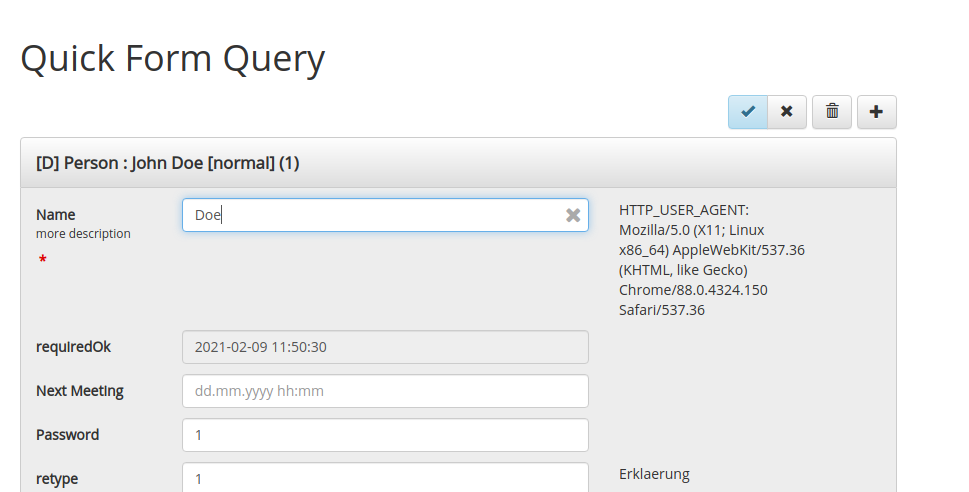
closedCSS class input element: x to clear content
100%
Description
am besten eine CSS klasse die man auch in non qfq forms benutzen kann
Files
Related issues
 Updated by Benjamin Baer over 4 years ago
Updated by Benjamin Baer over 4 years ago
- Due date changed from 15.11.2019 to 05.12.2019
 Updated by Benjamin Baer over 4 years ago
Updated by Benjamin Baer over 4 years ago
- Tracker changed from Support to Feature
 Updated by Benjamin Baer over 4 years ago
Updated by Benjamin Baer over 4 years ago
- Status changed from New to Closed
- % Done changed from 0 to 100
Applied in changeset typo3-qfq|e3448bd4fbe9c2623318c62677ce09474a0e24b8.
 Updated by Benjamin Baer over 4 years ago
Updated by Benjamin Baer over 4 years ago
Einfach Klasse "qfq-clear-me" auf ein input oder textarea legen
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Status changed from Closed to New
benj:
- Wenn ein Feature implementiert ist, schliessen wir das Ticket.
- Wenn 50% eines Tickets gemacht sind (Client): schliessen wir das Ticket NICHT! Auch Benj sollte es dann nicht schliessen ;-)
BTW: es funktioniert nicht - ich sehe keinen Button.
In Deinem Branch 'f9528-xToClearInput' (git pull) sollte der aktuelle Code sein.
Auf einem 'Input Text'-FE fuehrt fe.parameter.clearMe dazu, das die Klasse 'qfq-clear-me' auf dem HTML Tag 'input' liegt.
Danke.
 Updated by Carsten Rose over 4 years ago
Updated by Carsten Rose over 4 years ago
- Target version changed from 55 to next7
 Updated by Carsten Rose over 3 years ago
Updated by Carsten Rose over 3 years ago
- File clear-me.png clear-me.png added
- Target version changed from next7 to next5
Ist nun in Develop gemerged: JS und QFQ code.
Offen:
- BB: JS scheint nicht zu funktionieren. Der JS Code scheint im QFQ Client enthalten zu sein.
- Branch loeschen: f9528-xToClearInput
CR:
- Documentation
- Check ob sich das Setting auf Form Ebene
- auf alle FE (die es nicht gesetzt haben) verteilt wird.
- das config Setting ueberschreibt
 Updated by Benjamin Baer over 3 years ago
Updated by Benjamin Baer over 3 years ago
- File clear-me.png clear-me.png added
waere angezeigt worden sobald du etwas eintippst.

Habe das hidden jetzt entfernt beim initialisieren auf crose. muss das noch etwas tweaken das es bei einem nicht leeren feld von anfang an angezeigt wird.
 Updated by Benjamin Baer over 3 years ago
Updated by Benjamin Baer over 3 years ago
- Status changed from Priorize to Ready to sync (develop)
fixed in branch f9528-x-to-clear
 Updated by Carsten Rose over 3 years ago
Updated by Carsten Rose over 3 years ago
- Status changed from Ready to sync (develop) to Closed
 Updated by Carsten Rose over 3 years ago
Updated by Carsten Rose over 3 years ago
- Target version changed from next5 to 21.3.2
 Updated by Carsten Rose about 3 years ago
Updated by Carsten Rose about 3 years ago
- Related to Feature #12476: clearMe: a) should trigger 'dirty', b) sticky on textarea resize added