Actions
Feature #10979
openAjax Calls an API - dataReport
Start date:
07.08.2020
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
- QFQ Page Content per AJAX ausführen
- Über API, sodass kein Performance Verlust durch Typo3
- return Resultat des QFQ Page Contents
(HTML Snippet zum Testen hängt an diesem Ticket)
Files
 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
- Subject changed from Ajax Calls an API to Ajax Calls an API - dataReport
- Status changed from New to In Progress
 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
- In einer ersten Version wird die regulaere Link Klasse genutzt.
- Es wird kein HTML/ Javascript generiert, das muss explizit gemacht werden
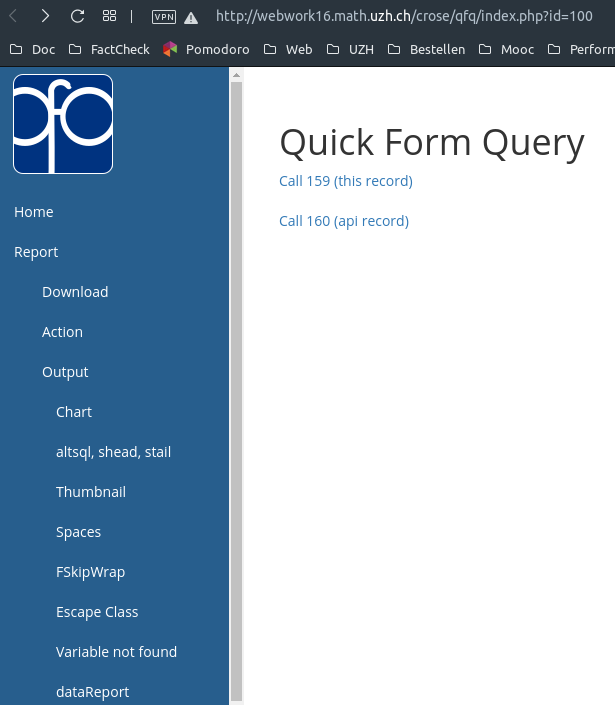
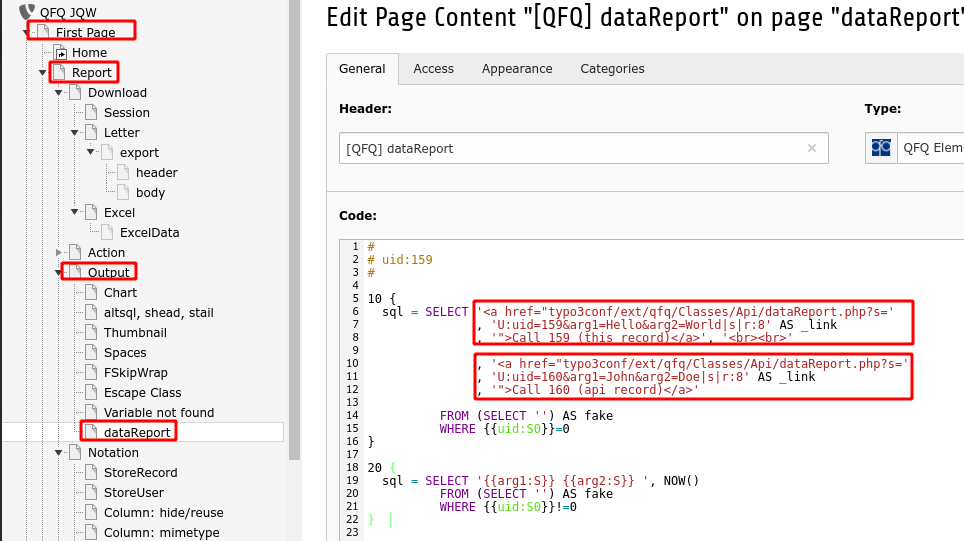
SELECT '<a href="typo3conf/ext/qfq/Classes/Api/dataReport.php?s=' , 'U:uid=159&arg1=Hello&arg2=World|s|r:8' AS _link , '">Call 159 (this record)</a>', - Das '... AS _link' liefert `badcaffee1234`.
Als Return von dem Aufruf kommt 1:1 der Code den der Report ausgibt (kein JSON).
 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
- File dataReport2.png dataReport2.png added
- File dataReport.png dataReport.png added


 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
Diskussion PG, CR:
- Vorschlag von CR, mit 'JS Templates' zu arbeiten, scheint keine nennenswerte Vorteile zu bringen.
- Vorschlag von PG, ein '... AS _link' der in den link Parametern CallBack fuer 'success', 'error' vorgibt, scheint keine nennenswerte Vorteile gegenueber der nativen JS Implemention zu bringen.
- Auf folgendes geeinigt:
20 { sql = SELECT 'J:uid=100&xId=3|s' AS '_link|col1' # Output: 'typo3conf/ext/qfq/Classes/Api/dataReport.php?s=000000000' } 30.head = <script> function writeYourOwnAjax(){ $.ajax({ url: '{{col1:RE}}', data: {a:30, b:430, c:0}, method: 'POST', dataType: 'JSON', success: function(response) {ajaxSuccess(response);}, error: function(jqXHR, textStatus, errorThrown) {ajaxError(jqXHR, textStatus, errorThrown);} }); } </script> - Neuer Hauptqualifier 'J' fuer Ajax.
- `typo3conf/ext/qfq/Classes/Api/dataReport.php` wird hart reinkodiert.
- Parameter koennen 'plain' oder 'SIP kodiert' uebergeben werden.
- `r:8' ist nicht mehr noetig.
- Der Output der QFQ-Records wird ausgegeben.
- Es gibt zwei neue Variablen (ohne Zeilennummer, werden ersetzt nachdem Report durchgelaufen ist):
statusCode = {{statusCode:R}} //200 404 statusMessage = missing value - Enthaelt der statusCode einen Wert !=200, wird JS den 'error' CallBack aufrufen.
- statusMessage kann mehr Details enthalten.
- Sollte es OS / PHP Probleme geben, sind diese Werte sowieso gestzt.
- Neu kann zusaetzlich der User Code die Werte beeinflussen. Ein StatusCode !=200 koennte (wenn implementiert) eine Standard QFQ Error Box anzeigen.
 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
- Assignee changed from Carsten Rose to Marc Egger
 Updated by Marc Egger almost 4 years ago
Updated by Marc Egger almost 4 years ago
- Status changed from In Progress to Priorize
 Updated by Carsten Rose almost 4 years ago
Updated by Carsten Rose almost 4 years ago
Unfinished implementation (already used by Teaching Tools) and small documentation under http://docs.qfq.io/en/develop/Report.html#api-call-qfq-report.
 Updated by Marc Egger almost 4 years ago
Updated by Marc Egger almost 4 years ago
- Status changed from Priorize to Closed
Es ist nun moeglich, auch die header der antwort zu setzen.
Ich habe die Doku etwas ausgebessert.
Bis ein neuer Request kommt, wuerde ich die Implementation so lassen.
 Updated by Carsten Rose over 3 years ago
Updated by Carsten Rose over 3 years ago
- Target version changed from next5 to 20.11.0
 Updated by Carsten Rose about 2 years ago
Updated by Carsten Rose about 2 years ago
- Assignee changed from Marc Egger to Carsten Rose
Das Ticket wurde nicht fertig implementiert, es haette nicht geschlossen werden sollen.
- Doku zum Ajax Call ist unter http://docs.qfq.io/en/master/Report.html#api-call-qfq-report-e-g-ajax
- Der Qualifier 'J' ist nicht implementiert - nicht klar ob es Gruende dafuer oder dagegen gab. Wenn er implementeirt wird:
- Doku anpassen
- Der alte Code mit r:8 sollte auch weiterhin funktioniren, oder alle QFQ Instanzen muessen angepasst werden.
- Check ob statusCode & statusMessage verwendet werden koennen. In der Doku Beispiele fuer die Benutzung machen.
- Die Referenz
uid:...sollte erweitert werden so dass auch Namen (Siehe QFQ Function) verwendet werden koennen. Es sollte einfach moeglich sein das umzustellen - damit wuerde dann auch vermutlich PDF-Downloads mit Namen (anstelle von Nummern) moeglich.- Weiteres Feature: bei den Namen wird aktuell nicht ueberprueft ob sie uniq sind. Falls noch nciht geschehen, eine Exception werfen falls ein Name mehr als ein einmal vorkommt.
- Doku bei allen 'uid' Stellen anpassen, das auch Namen verwendet werden koennen.
 Updated by Carsten Rose about 2 years ago
Updated by Carsten Rose about 2 years ago
- Status changed from Closed to New
- Target version changed from 20.11.0 to 355
Actions