Bug #13716
closedFirefox ask to store username/password
0%
Description
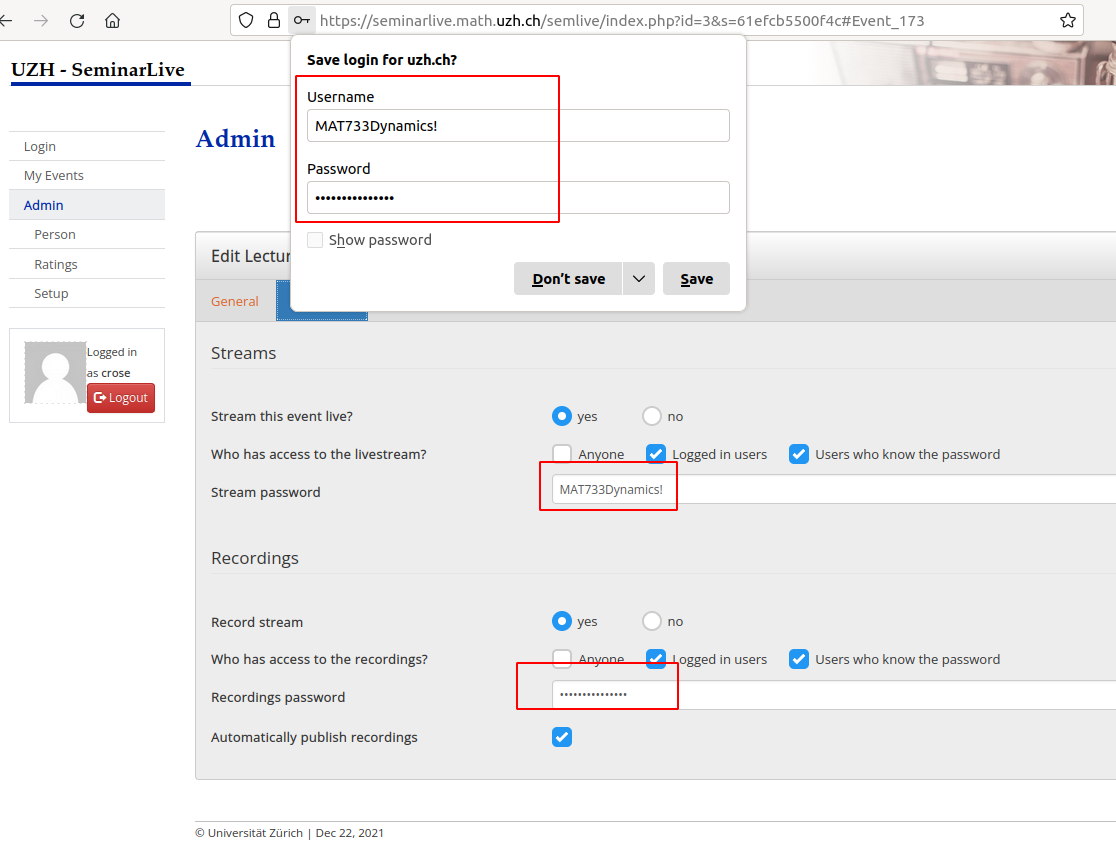
- Bei dem 'Event' Form in SeminarLive fragt Firefox (Chrome tut das dort nicht) ob er Username/Password speichern soll sobald man den Pill wechselt.

- Das Form ist angehaengt und kann importiert werden - die primary table muss sicher angepasst werden.
- Bitte check woran das liegt und was wir bei QFQ aendern muessen damit das nicht mehr passiert.
- Sollte der Fehler nicht reproduzierbar bitte bei CR melden.
- Ursache koennte das 'hide password' oder auch die vielen Dynamic Update sein.
- Der Effekt stoert sehr, gerade in SeminarLive bei dem in Kuerze viele User mit arbeiten werden.
Files
Related issues
 Updated by Enis Nuredini over 2 years ago
Updated by Enis Nuredini over 2 years ago
- Status changed from ToDo to In Progress
 Updated by Enis Nuredini over 2 years ago
Updated by Enis Nuredini over 2 years ago
- Status changed from In Progress to Feedback
- Assignee changed from Enis Nuredini to Carsten Rose
Annahme Hide password oder dynamic update als Problem widerlegt:
Beim Pill Wechsel wird kein QFQ aufgerufen. Sprich load.php wird nicht geladen. Nur JS wird ausgeführt und der Anker Tag dadurch verändert mit anschliessendem location Aufruf.
Für den Test wurde ein Formular aufgebaut mit 2 Pills und in jedem Pill ein Formelement (Type text und password) ohne Dynamic Update oder Hidden mode. Sobald etwas im Input type Feld 'password' eingetragen wird, erfolgt bei URL Änderung das Erscheinen des Login Save Info Fensters.
Im Gegensatz zu Chrome oder Opera reagiert Firefox auch auf die Veränderung des Anker Tags in der URL.
1. Lösungsvariante: Bei Settings in Firefox -> Privacy&Settings -> Logins and Passwords -> Exceptions (URL der Seite eintragen) Somit werden für die Seite keine Login Save Infos aufgerufen.
2. Lösungsvariante: Mann verzichtet auf das Formelement password wenn es nicht unbedingt gebraucht wird und somit wird kein input type="password" verwendet.
3. Lösungsvariante (Viel Aufwand): Weiteres Formelement passwordFake anbieten und dabei input type text verwenden, jedoch mit JS die Zeichen als Asterisk verstecken...
Besprechung nötig.
 Updated by Carsten Rose over 2 years ago
Updated by Carsten Rose over 2 years ago
Sollten wir mit Benj oder Philipp besprechen.
 Updated by Carsten Rose over 2 years ago
Updated by Carsten Rose over 2 years ago
- Related to Bug #13827: Datetimepicker: browser (Brave) offers user credentials added
 Updated by Benjamin Baer over 2 years ago
Updated by Benjamin Baer over 2 years ago
https://stackoverflow.com/questions/32369/disable-browser-save-password-functionality
<form id="loginForm" action="login.cgi" method="post" autocomplete="off">
 Updated by Benjamin Baer over 2 years ago
Updated by Benjamin Baer over 2 years ago
"Preventing autofilling with autocomplete="new-password ¶
If you are defining a user management page where a user can specify a new password for another person, and therefore you want to prevent autofilling of password fields, you can use
autocomplete="new-password".This is a hint, which browsers are not required to comply with. However modern browsers have stopped autofilling
<input>elements withautocomplete="new-password"for this very reason. For example, Firefox version 67 (see bug 1119063) stopped autofilling in this case; however, Firefox 70 (see bug 1565407) can suggest securely-generated passwords, but does not autofill a saved password. See theautocompletecompat table for more details.
 Updated by Enis Nuredini over 2 years ago
Updated by Enis Nuredini over 2 years ago
Habe 4 Varianten getestet:
1. autocomplete im Form Tag auf "off" gesetzt -> Problem besteht weiterhin.
2. autocomplete="new-password" im input type password Tag eingetragen -> Problem wird verlagert. Statt des Fensters Save Login nach Pill Wechsel erscheint nun Update Login. Selber nerviger Effekt, nur anderst beschriftet.
3. autocomplete="off" im input type password Tag eingetragen -> Problem besteht weiterhin.
4. autocomplete="off" im Form Tag und autocomplete="new-password" im input type password -> Wieder statt Save Login erscheint nun Update Login nach Pill Wechsel
 Updated by Enis Nuredini over 2 years ago
Updated by Enis Nuredini over 2 years ago
Laut Benj ist die Lösung mit autocomplete=new-password ausreichend. Das Pop Up erscheint nur noch beim Update des Passwortes.
Im Allgemeinen habe ich noch im Web nach Lösungen geschaut ob es eine Möglichkeit gibt das Pop up Fenster ausserhalb der Browser Settings zu deaktivieren. Scheint nicht möglich zu sein. Entweder man verzichtet auf den type=password oder setzt in den Browser Einstellungen die Seite in den Ausnahmen rein für 'Ask to save login and password'.
 Updated by Carsten Rose about 2 years ago
Updated by Carsten Rose about 2 years ago
- Status changed from Feedback to New
- Assignee changed from Carsten Rose to Enis Nuredini
Mit Enis besprochen - neue JS Loesung ausprobieren
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- Status changed from ToDo to In Progress
 Updated by Carsten Rose over 1 year ago
Updated by Carsten Rose over 1 year ago
- Target version changed from 355 to Check if 'high' is still necessary
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- Status changed from In Progress to Feedback
- Assignee changed from Enis Nuredini to Carsten Rose
- Prio Planung set to No
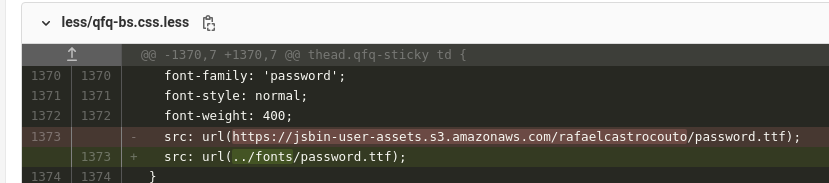
Implementierung ist schon in der Dev Instanz enthalten. Neue Änderung bei der Einbindung des font files wurde unternommen. Einbindung von Remote auf Lokal geändert.
Mit CR abklären: Der Ordner fonts wird nicht committed. Die bei mir enthaltene font datei password.ttf ist nicht in der Release/Snapshot Version drin. Muss noch eingefügt werden.
 Updated by Carsten Rose over 1 year ago
Updated by Carsten Rose over 1 year ago
- File clipboard-202211132350-nsdlc.png clipboard-202211132350-nsdlc.png added
- Assignee changed from Carsten Rose to Enis Nuredini
- Target version changed from Check if 'high' is still necessary to 24.12.0
- In diesem Ticket ist kein einziger Commit verlinkt!
- In dem Merge Request ist wird in einem LESS File ein Font angegeben - das kann nicht alles sein.
Bitte Ruecksprache mit CR.
Anmerkungen:
- Wenn ich den Branch auschecke, habe ich kein `/fonts/password.ttf` - das macht auch Sinn, denn `/fonts` steht im .gitignore.
- Zuallererst muss im Makefile fuer `make bootstrap` konfiguriert werden, das password.ttf heruntergeladen wird, damit jemand, der neu fuer QFQ entwickelt, alle Files hat.
- Auch der gitlab runner benoetigt den Font zum bauen und laedt ihn dynamisch herunter.
- Von wo ist der Font? Ich finde keine Referenz.

- Was fuer eine Lizenz hat der Font? Hoffentlich GPL kompatibel.
- Bitte die Lizenz eintragen unter Documentation/License.rst
- Vermutlich muss im Gruntfile.js das kopieren des Fonts nach `extension/Resources/Public/fonts/` konfiguriert werden.
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- File problemSolve.png problemSolve.png added
- File passwordProblem2.png passwordProblem2.png added
Neuen Lösungsvorschlag von hier ausprobiert: https://stackoverflow.com/questions/32369/disable-browser-save-password-functionality
Laut den Kommentaren wurde es bis FF V.66 getestet und für Funktionsfähig befunden. Die neusten Kommentare verweisen teils auf nicht funktionierende Lösung ab FF V.85 und höher.
Aktuelle Version von FF ist bereits 106. Auf der aktuellsten Version getestet und drei unterschiedliche Verhaltensweisen erhalten:
1. Öffnen eines neuen Formulars mit r=0 und das Speichern des Formulars erzeugt weiterhin das Erscheinen des Save Login Pop Ups. Pop Up erscheint schon vor dem Ausführen des Api 'load.php' und wird automatisch vom Browser getriggert.
2. Öffnen eines bestehenden Records (r!=0) und Speichern des Formulars erzeugt kein Save Login Pop Up mehr.
3. In allen Situationen wird trotzdem noch unter dem Passwort-Feld und vorangehenden Text-Feld ein Auswahlfenster für die Login Eingaben angezeigt. Auch wenn das vorherige input type text nichts mit dem Passwort zu tun hat, so wird es vom Browser automatisch detected:
Die Lösung mit dem password.ttf Font wäre in diesem Fall die bessere Variante. Muss aber noch vom C.R. bestätigt werden.
 Updated by Carsten Rose over 1 year ago
Updated by Carsten Rose over 1 year ago
- Danke fuer's testen: in dem Fall definitiv password.ttf
- Jetzt geht es darum sauber im Deployment QFQ einzubetten:
- `make bootstrap` wird angepasst.
- Im `Makefile` den Font runter laden.
- Entweder im `Makefile` oder `Gruntfile.js` den Font kopieren nach `extension/Resources/Public/fonts/`
- Das fuehren alle QFQ Entwickler aus.
- Extension Build sollte dann auch funktionieren
- `make bootstrap` wird angepasst.
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
Mit BB zusammen besprochen und folgendes umgesetzt:
Im Root gibt es nun ein neues Verzeichnis 'resources'. Hier ist das custom font abgelegt.
Im Gruntfile ist ein Eintrag gemacht um den Font in das richtige Verzeichnis (extension/Resources/Public/fonts) zu kopieren.
 Updated by Carsten Rose over 1 year ago
Updated by Carsten Rose over 1 year ago
- Due date set to 12.12.2022
- Target version changed from 24.12.0 to 22.12.0
Ist das Ticket gemerged, abgeschlossen (Font in T3 deploy) und kann geschlossen werden?
 Updated by Enis Nuredini over 1 year ago
Updated by Enis Nuredini over 1 year ago
- Status changed from Feedback to Closed
Ticket kann geschlossen werden. Wurde schon gemerged.