Actions
Bug #17569
closedForm.title text/children not centered
Start date:
12.01.2024
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
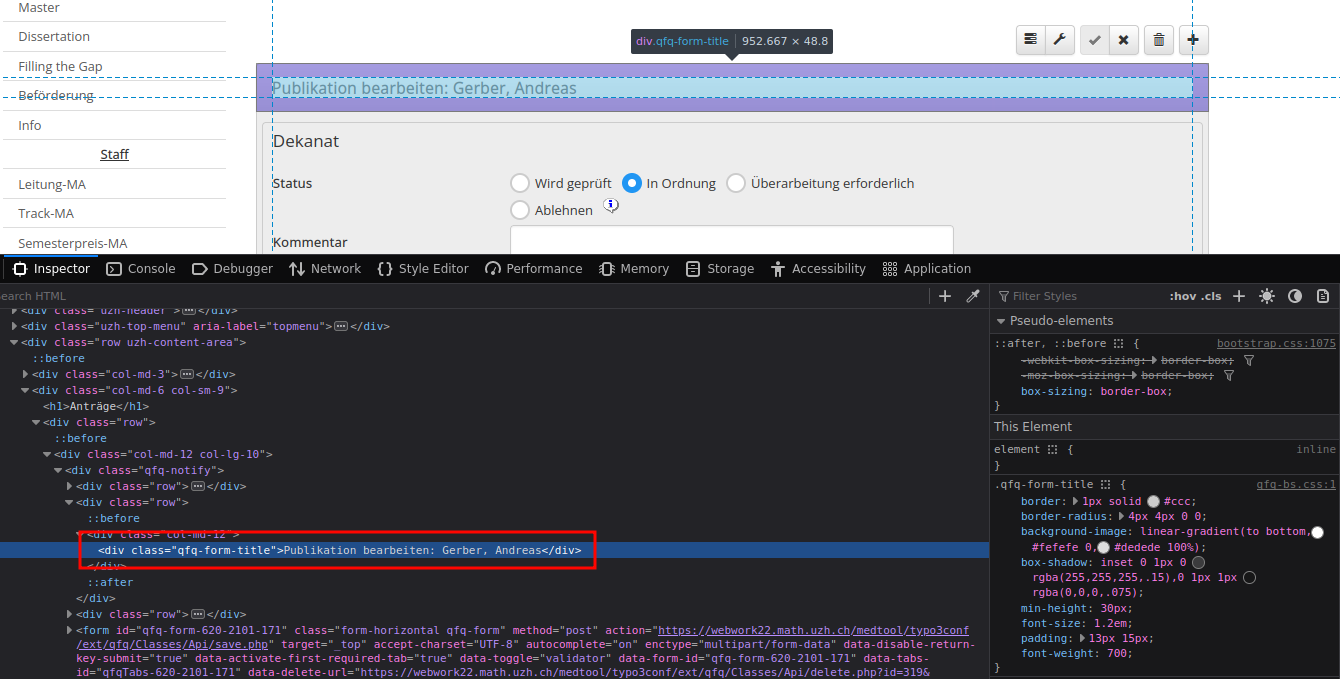
Normalerweise ist reiner Text in form.title vertikal zentriert:
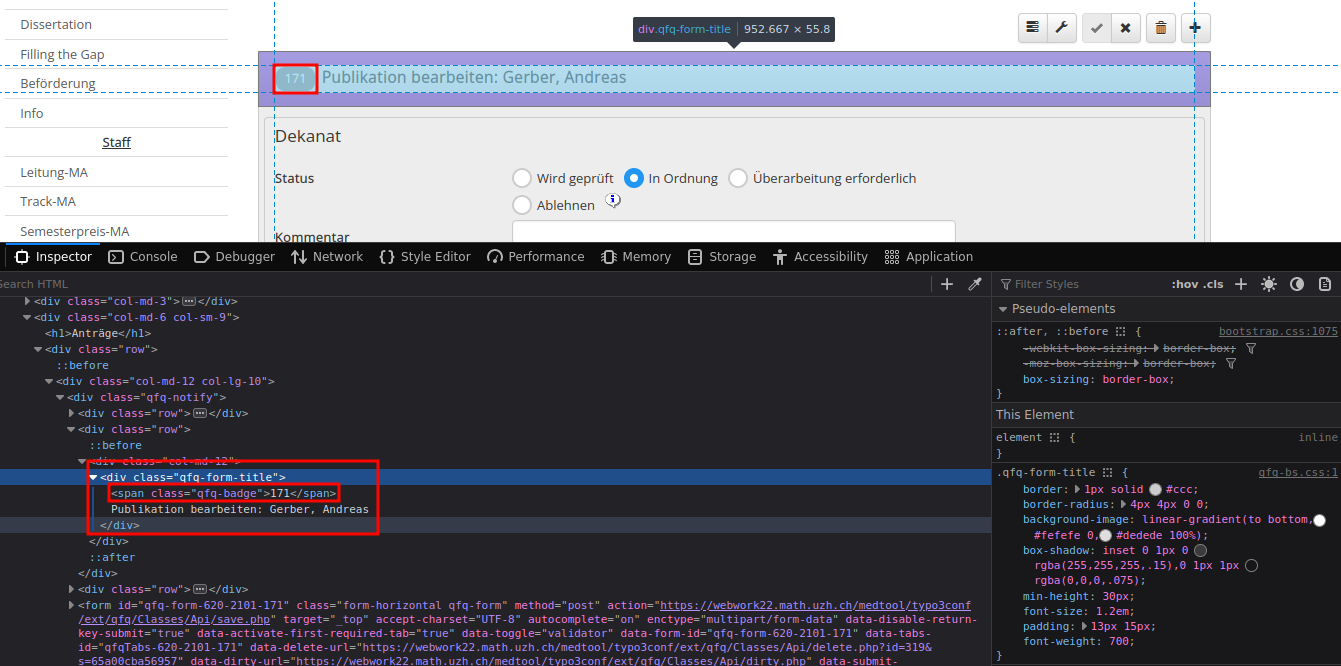
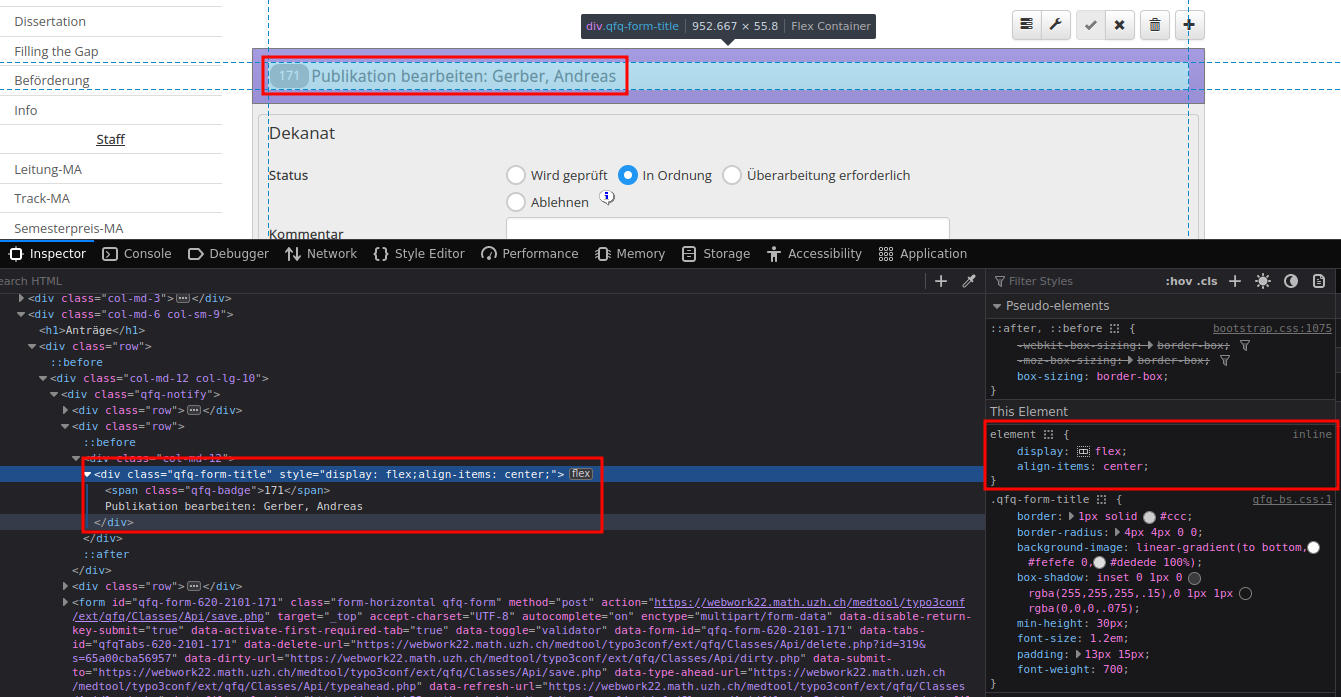
Sobald ein z.B. ein qfq-badge in form.title verwendet wird, vergrössert sich die Höhe des Titel-Elements und der Text ist nicht mehr vertikal zentriert:
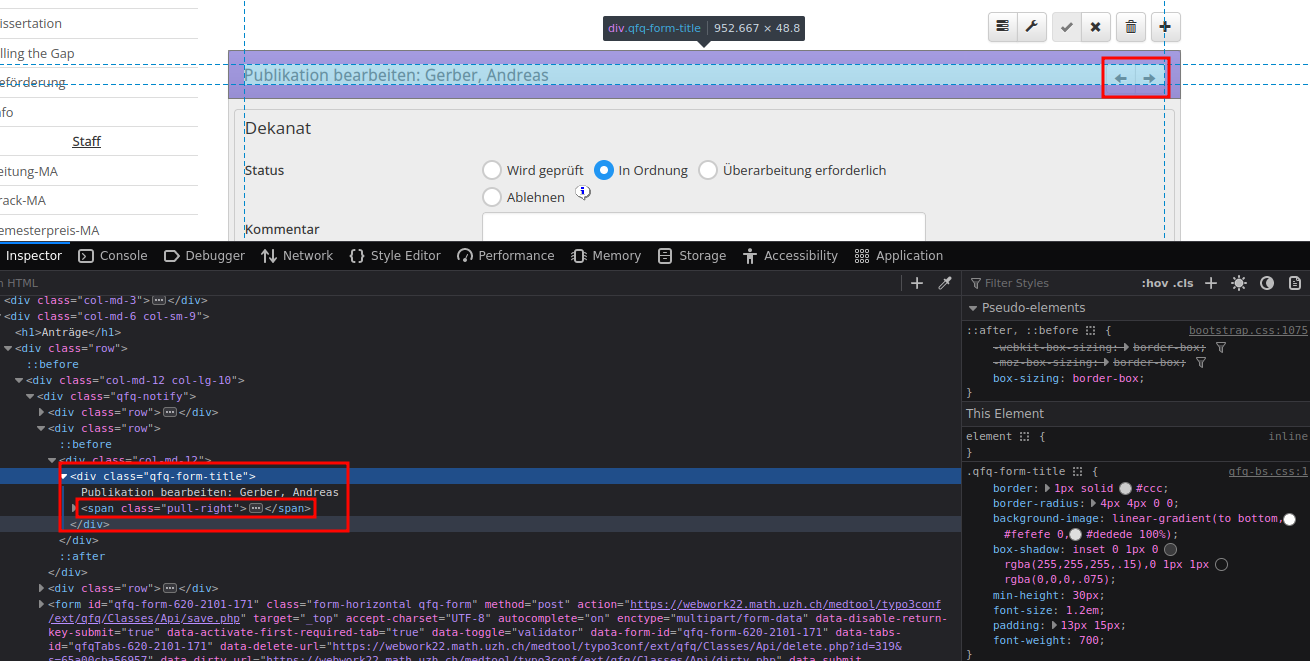
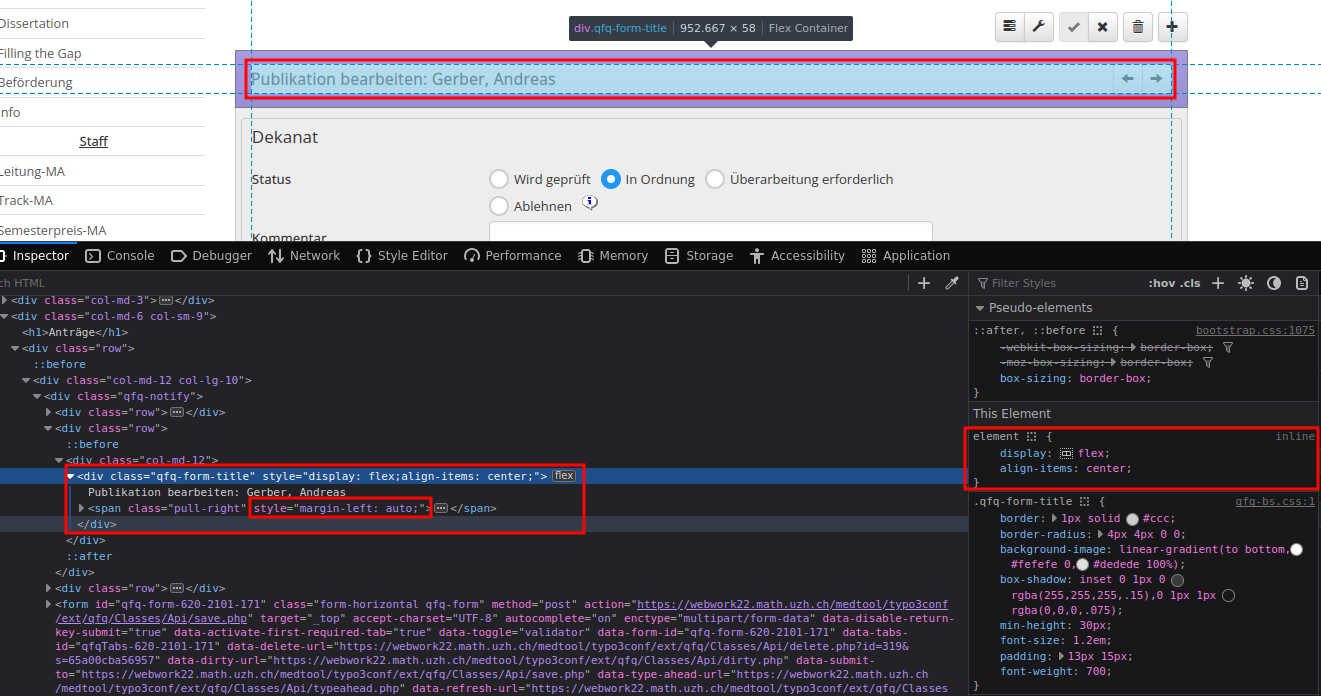
Wird jedoch z.B. pull-right in form.title verwendet, bleibt die Höhe des Titel-Elements gleich und der Text ist vertikal zentriert. Das pull-right jedoch nicht:

Durch Ergänzung der CSS-Klassen können alle children (inkl. Text) von qfq-form-title vertikal zentriert werden:
.qfq-form-title {
display: flex;
align-items: center;
};
.pull-right {
margin-left: auto;
}
Resultat: qfq-badge und Text vertikal zentriert:
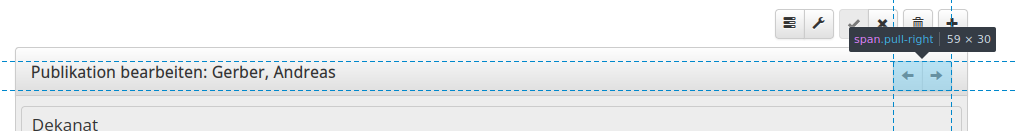
Resultat: pull-right und Text vertikal zentriert:
Ist dieser Lösungsansatz der richtige? Gibt es weitere Klassen die angepasst werden müssen? Wird nichts bestehendes kaputt gemacht?
Files
Actions