Actions
Bug #17570
closedqfq-badge same as badge from bootstrap
Start date:
12.01.2024
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
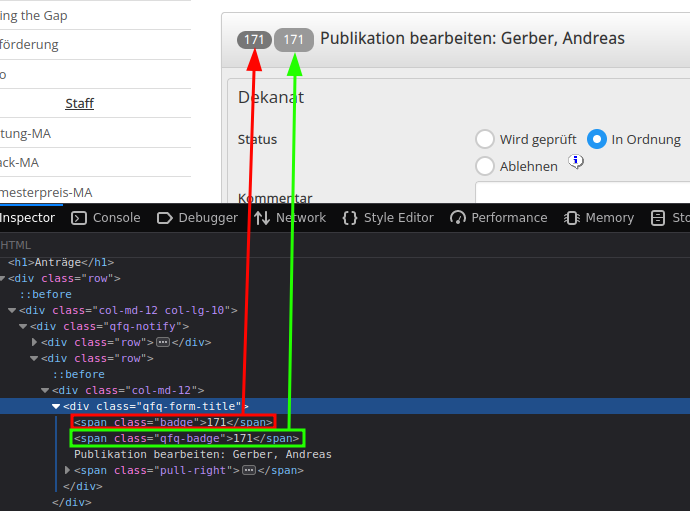
badge von Bootstrap und qfq-badge unterscheiden sich visuell:
.badge {
display: inline-block;
min-width: 10px;
padding: 3px 7px;
font-size: 12px;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: middle;
background-color: #777;
border-radius: 10px;
};
.qfq-badge {
padding: 1px 9px 2px;
font-size: 12.025px;
font-weight: bold;
white-space: nowrap;
margin: 2px;
color: #ffffff;
display: inline-block;
background-color: #999999;
-webkit-border-radius: 9px;
-moz-border-radius: 9px;
border-radius: 9px;
}
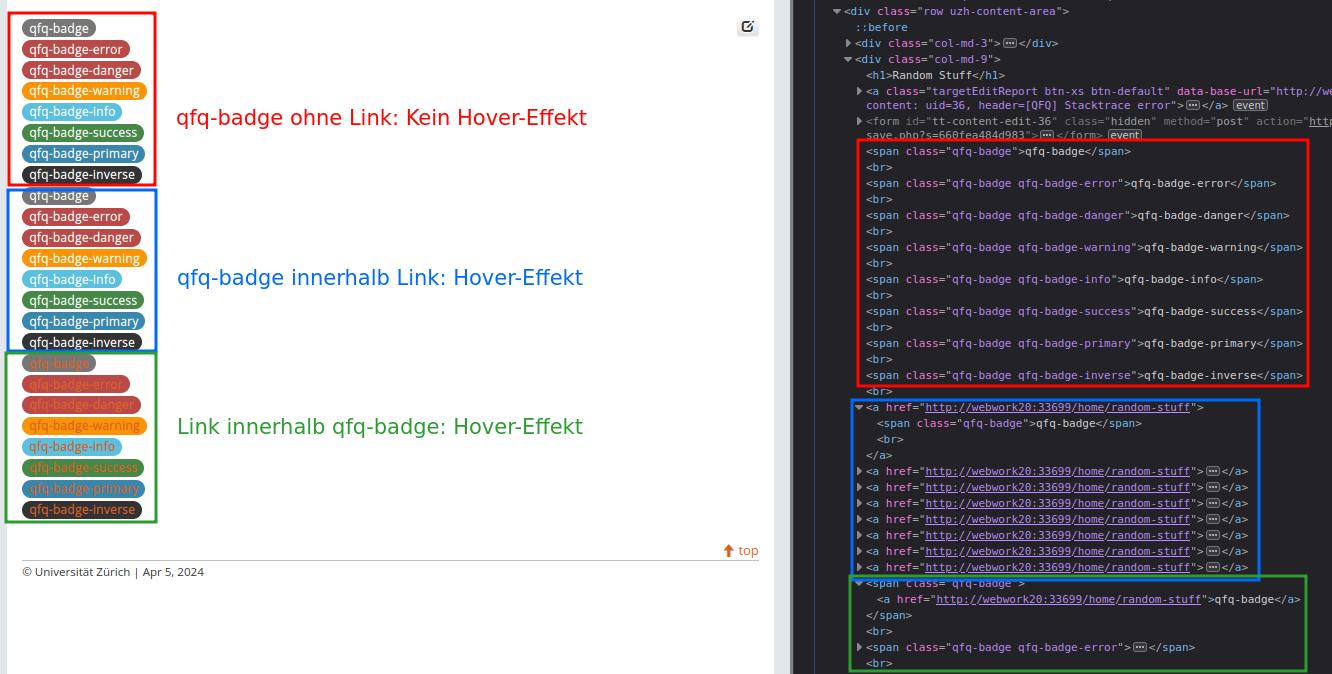
qfq-badge soll visuell identisch sein mit badge. Die Schriftgrösse ist evt. zu klein.
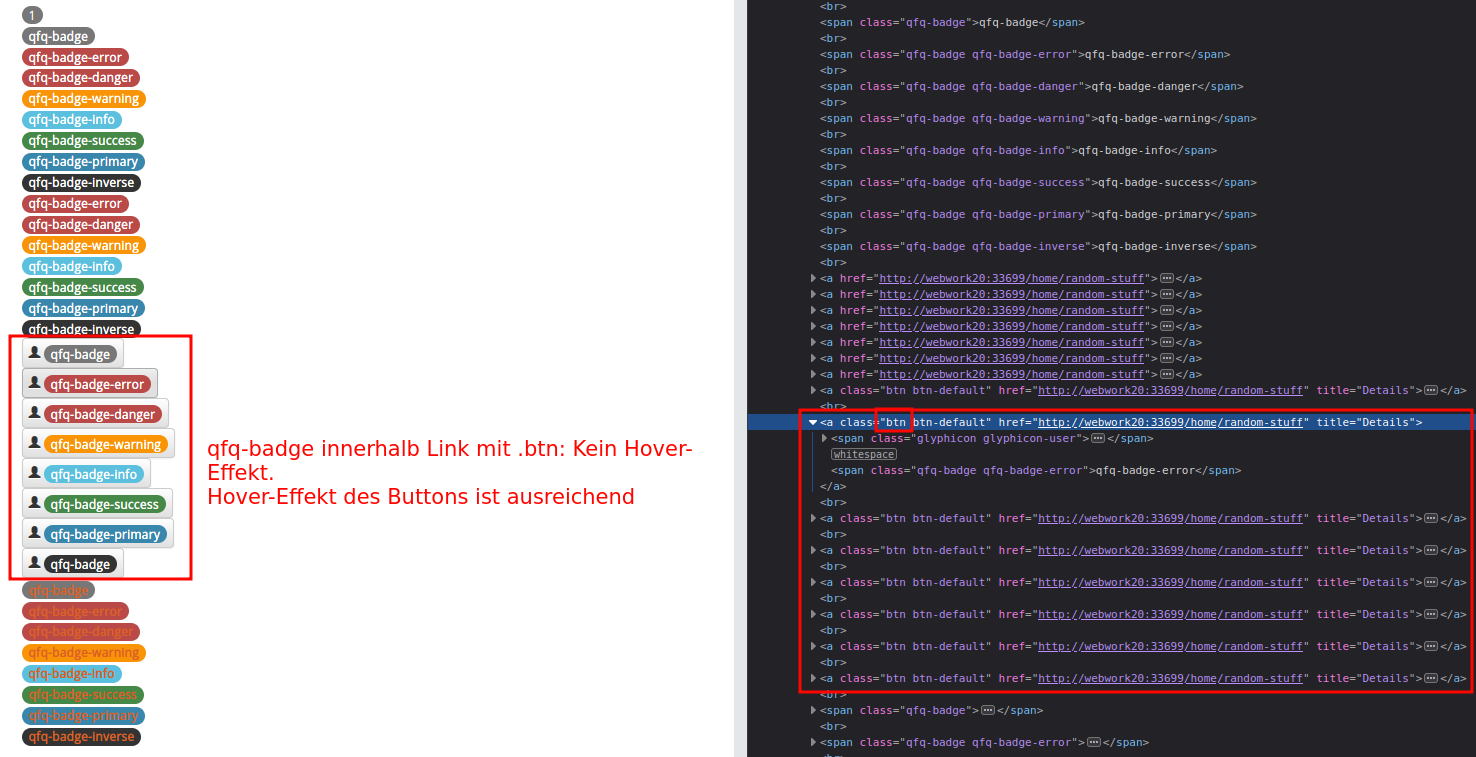
Bei hover wird der qfq-badge abgedunkelt und der Cursor zeigt an, dass darauf geklickt werden kann. Beibehalten?
.qfq-badge:hover {
color: #ffffff;
text-decoration: none;
cursor: pointer;
}
Files
Actions