Actions
Feature #18529
openFE inputs: layout checks
Start date:
01.05.2024
Due date:
% Done:
0%
Estimated time:
Discuss:
Prio Planung:
No
Vote:
Description
Aktuell ist es eine Pain mehrer FE Inputs in eine Zeile zu bekommen.
- Aktuell gibt es bei Radio & Checkbox ein 'label2' das rechts vom 'input' gerendert wird.
- Wir braeuchten das fuer alle Input Typen
- Gut waere auch wenn man einen Value links vom Input definieren koennte.
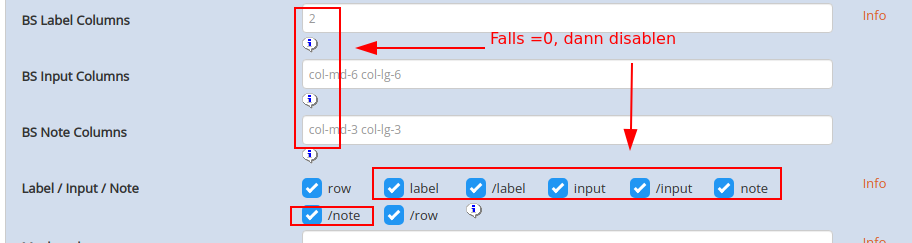
- Bei bs-??-Columns=0:
- Die Checkboxen disablen (screenshot)
- Check das dann auch wirklich kein
<div class="col-md-XX qfq-label">gerendert wird!

row, label, input, note
- Falls Fehler festgestellt werden: bitte Unit Tests fuer die Testszenarien schreiben. Checks:
- Alles gesetzt (bs-???-colums>0): row, label, /label, input, /input, note, /note, /row
- Nichts gesetzt: row, label, /label, input, /input, note, /note, /row
- Alles gesetzt (bs-???-colums=0): row, label, /label, input, /input, note, /note, /row
- 2 Date Buttons in einer Zeile: beide date inputs in einem col-md-6.
- Best Practice in QFQ Doku um 2 Inputs in eine Zeile zu konfigurieren
Files
Related issues
Actions